Accès rapide pour les plus pressé 😉
Google l’a dit et l’a répété à plusieurs reprises : le temps de chargement d’un site fait partie intégrante de son algorithme. Il est donc l’un des facteurs importants qui fera que votre site est bien classé sur le moteur de recherche. Mais il est également bénéfique pour l’expérience utilisateur. Un site trop long à charger fera fuir l’internaute.
Des outils pour vous permettre de auditer le temps de chargement d’un site
Les chiffres le montrent : 3 secondes, c’est le temps maximum que doit mettre une page pour se charger et permettre à l’internaute de se déplacer de façon fluide sur votre site. Au-delà, l’attention disparaît et 25% des utilisateurs quittent la page lorsque le temps de chargement est supérieur à 4 secondes. C’est bien connu, la patience sur internet, ce n’est pas notre fort ! On aime quand ça va vite. Une visite sur une page web se fait entre 30 et 60 secondes. Il est donc important de captiver rapidement l’attention de l’utilisateur. Quel que soit le type de développement de votre site, via un outil CMS ou une création sur mesure, il vous faudra optimiser ce détails dans votre stratégie. C’est pourquoi nous avons trouvé pour vous 4 outils gratuits qui vous donneront une idée du temps de chargement de votre page.

Google PageSpeed Insights
C’est depuis 2010 que Google a clairement indiqué que le temps de chargement était pris en compte dans ses algorithmes. Mais Google est tout de même gentil, il a développé un outil spécialisé à destination des webmasters. Le Google PageSpeed Insights test et analyse les performances d’une page, pour ses versions mobile et desktop.

Deux notes sur 100 apparaissent à la suite de ce test. Plus le chiffre est haut, plus le site est rapide. Que ce soit sur smartphone ou sur desktop, Google vous donne également quelques indications pour améliorer ces performances. Vous pouvez également passer par votre agence web pour communiquer les données et trouver la meilleure solution.
2. PingDom Website Speed Test
La notoriété de cet outil a rapidement augmenté au fil des années pour en faire aujourd’hui un leader et l’un des plus complets de sa génération. Vous pouvez faire le test de différents points du monde (USA, Australie ou Suède). Nous conseillons tout de même d’utiliser le point le plus proche de chez nous, à savoir la Suède.

Pingdom vous donne également une note sur 100, qu’il décompose ensuite en 12 points différents et qu’il vous propose d’améliorer. L’outil peut également conserver vos différents tests afin de voir les bonnes ou mauvaises évolutions qu’a pu subir votre site. Tous les résultats peuvent ne pas être faciles à interpréter. Vous pouvez nous les soumettre afin de vérifier et vous expliquer plus clairement la cause du ralentissement.
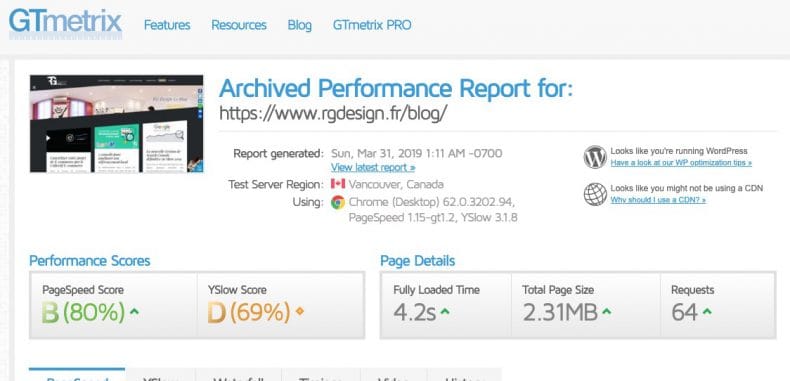
3. GT Metrix
Probablement l’alternative la plus connue de l’outil PingDom. GT Metrix est plus abordable pour les débutants, qui peuvent lire plus facilement les résultats. Il combine les résultats de Google PageSpeed Insights et d’YSlow, l’outil de mesure de Yahoo (qui nécessite une installation).
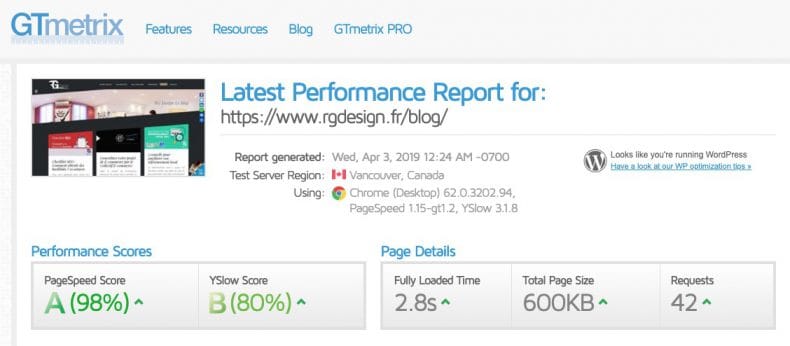
A l’image des autres outils, il donne 2 scores sous forme de pourcentage (1 pour Google PSI et 1 pour YSlow) ainsi que le temps total et le nombre de requêtes utilisées. Seul bémol, le test est effectué depuis Vancouver au Canada, ce qui peut fausser les résultats.

Pour notre blog, nous avons réalisé un audit sur le temps de chargement de page et voici la notation (photo ci-dessus) avant l’installation d’un plugin de miniaturisation des données.

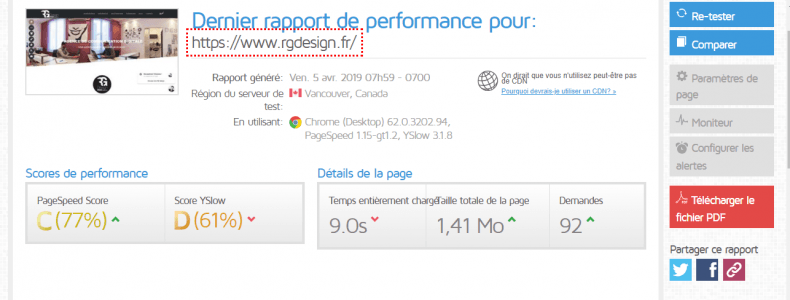
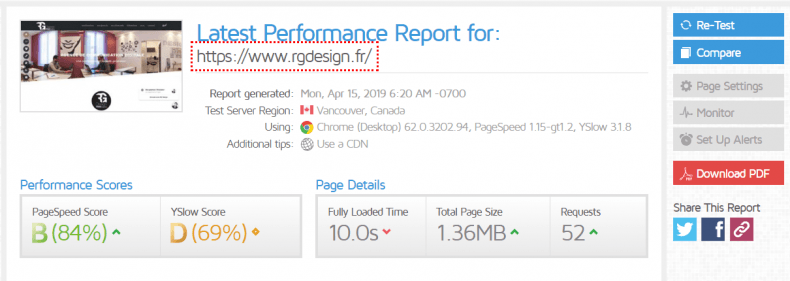
Ci-dessous la photo après avoir mis en place un plugin de miniaturisation des données, GT Metric nous indique que notre score est de 98% ce qui est proche de la perfection. Nous avons également fait la même chose pour notre site web rgdesign.fr (photo ci-dessous).


4. WebPage Test
Créé par un ingénieur de chez Chrome, le navigateur web de Google, WebPage Test s’adresse à des experts qui cherchent des réponses plus poussées. Cet open source permet de réaliser des test beaucoup plus avancés, mais également des transactions multi étapes, des vidéos de capture ou encore des blocages de contenus.

Comment réduire le temps de chargement de votre site?
Il existe plusieurs méthodes pour rendre votre site plus rapide. Ces tests permettent de mettre en lumière les principales fonctions qui ralentissent le système. Une agence web telle que la nôtre peut vous accompagner dans la mise en place d’une stratégie pour optimiser votre site. Voici les principales solutions qui peuvent soulager votre site :
- Réduire le poids des images
- Utiliser un Content Delivery Network (CDN) ou réseau de serveurs de cache
- Faire du CSS Sprites (technique de jeux vidéo, qui consiste à rassembler plusieurs images en un seul et unique fichier
- Limiter l’installation et l’utilisation des plug-ins
- Avoir un hébergeur de qualité

Il s’agit tout de même d’un critère qui peut être optimisé dès la création ou la refonte d’un site internet. Durant son développement, votre agence web s’appliquera à faire en sorte que le temps de chargement de votre site internet et des pages internes soit le moins long possible.
[kkstarratings]





 Envie de recevoir des conseils pour développer votre business ?
Envie de recevoir des conseils pour développer votre business ?