Accès rapide pour les plus pressé 😉
Aujourd’hui, on retrouve sur le web, beaucoup de site internet uniquement optimisé pour ordinateur. C’est bien dommage, car de nos jours le nombre de recherche venant des mobiles ne cesse d’augmenter. Que ce soit pour des sites e-commerce, mais encore pour un site vitrine fait sur WordPress il est indispensable d’optimiser son site WordPress pour mobile.
Votre site est disponible partout, à tout moment, il est à portée de mains de vos potentiels prospects.
Vous souhaitez améliorer votre site pour les appareils mobiles mais vous ne savez pas comment faire ? Suivez nos conseils pour rendre votre site compatible au maximum !
Comment adapter et optimiser son site WordPress pour mobile ?
Améliorer votre référencement naturel (SEO)
Vous avez décidé de créer un site Internet et vous avez compris l’intérêt d’améliorer votre référencement naturel. Par la suite, vous avez crée des articles de blog, pour vous positionner sur des mots-clés. Vous faites également des améliorations de performances sur votre site et des optimisations complémentaire. (vous avez peut-être suivi notre tutoriel)

C’est une très bonne chose car à lui seul il peut vous faire parvenir de nombreux visiteurs, gratuitement.
Mais saviez-vous que Google prend en compte dans son algorithme, l’optimisation des sites sur téléphone mobile ? C’est un des éléments les plus importants qui a été mis en place dans une mise à jour de l’algorithme, appelé « Page Experience « .
A savoir que le robot de google (crawler), vérifie dans un premier temps la version mobile des pages.
Améliorer l’expérience utilisateur (UX)
Comme nous l’avons vu précédemment, de plus en plus de personnes font leur recherche directement sur le téléphone. Il est donc essentiel de proposer une expérience utilisateur similaire voire meilleure qu’à ceux présent sur ordinateur.
Vous comme moi, vous connaissez cette sensation de frustration lorsque vous ne pouvez pas naviguer correctement sur un site Internet. Que ce soit à cause d’une image trop grande, d’un texte peu visible, d’un élément qui est mal situé, nombreuses sont les raisons d’être frustré !
Puisque vous allez proposer une expérience qualitative, vos visiteurs vont passer plus du temps sur votre site internet. Vous allez donc diminuer votre taux de rebond, et potentiellement augmenter votre taux de conversion.
Enfin, l’expérience utilisateur contribue elle aussi au bon référencement d’un site Internet. Google repère rapidement les erreurs liées à l’affichage et à la mauvaise disposition des contenus.
Nos astuces pour améliorer votre site WordPress sur mobile ?
L’indispensable : le thème responsive
Aujourd’hui, de nombreux thèmes sont « responsive », c’est-à-dire qu’ils s’adaptent automatiquement aux différentes tailles d’écran.
Premièrement, lors de la création de votre site Internet, vous allez devoir choisir un thème sur WordPress. Tous les thèmes ne se valent pas, certains sont certes très beaux visuellement mais délaissent malheureusement le côté responsive.
La magie de WordPress vous permet de créer un site compatible mobile avec un beau design « facilement », et sans avoir à modifier le CSS de vos pages. Vous gagnez alors beaucoup de temps.
Mais, pour en profiter vous devrez donc faire votre sélection parmi les nombreux thèmes responsive qui ont également un menu mobile optimisé.
Veillez à bien lire la description et les avis utilisateurs pour savoir s’il a une compatibilité mobile !
| On parle pour certains thèmes de « mobile first« . Connaissez-vous cette notion ? C’est un thème qui lors de sa création, a dans un premier temps été adaptée pour la version mobile, puis pour les versions desktop. |
Voici une sélection de thème et constructeur de page WordPress responsive :
- Astra
- Elementor
- Divi
- Hestia
Faite vos tests pour découvrir le thème qui vous plaira le plus.
Mais, si la personnalisation de votre site internet n’est pas votre priorité, vous pouvez opter pour le thème par défaut de WordPress, Twenty Twenty.
C’est une valeur sûre. Il est responsive et vous conviendra si vous souhaitez lancer un blog.
Des extensions compatibles pour mobile
Qui dit WordPress, dit extensions !
C’est l’une des forces du CMS, on y retrouve un gigantesque catalogue de plugins WordPress en tous genres. En revanche, nombreuses sont les extensions mal optimisées et qui peuvent dans le pire des cas faire bugger totalement votre site.
Par conséquent, soyez prudent lorsque vous devez en installer une. La règle générale est de prioriser les extensions qui ont beaucoup de téléchargement et beaucoup d’avis.

De plus, vérifiez si l’extension est compatible avec votre version de WordPress (c’est écrit en bas à droite).
Des contenus optimisés pour mobile
C’est un critère aussi bien valable pour optimiser la version du site sur les périphériques mobiles que sur ordinateur. L’optimisation de vos contenus va contribuer à la vitesse de chargement de vos pages web.
Imaginez attendre 5 secondes, voire plus, pour vous rendre sur une page d’accueil… oui c’est trop long. Il est fort probable que les visiteurs de votre site, le quitte aussitôt.
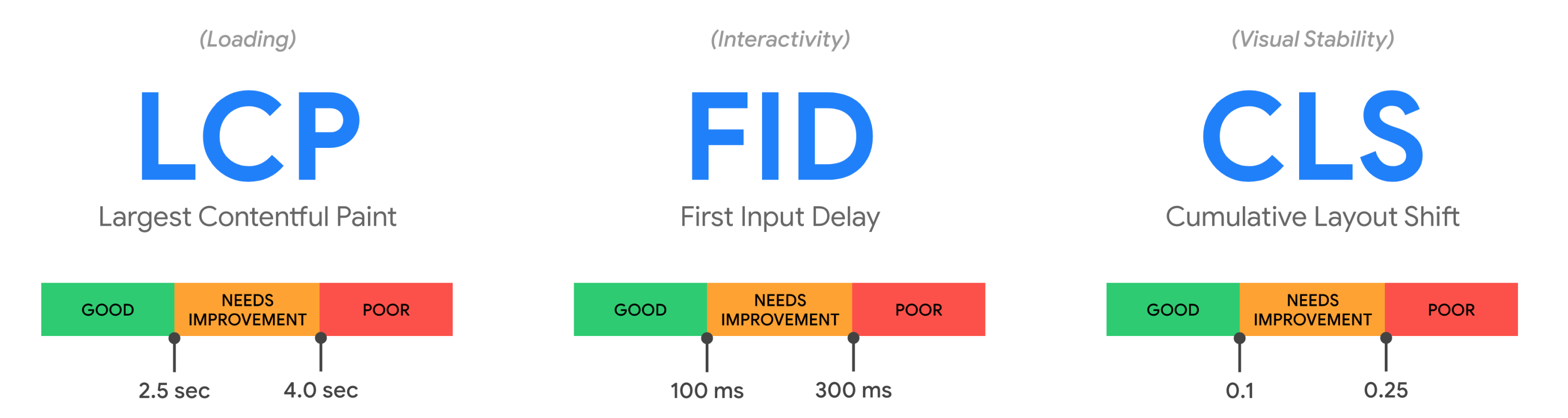
Comme le souligne Google dans la dernière mise à jour de son algorithme, « le temps nécessaire pour afficher le plus grand élément visible d’une page web doit être inférieur à 2,5 secondes« .
Cet indicateur est mesuré par un indicateur nommé LCP « Largest Contentful Paint« , qui fait partie des Core Web Vitals.
Comment optimisés vos contenus ?
Vos images doivent être légères. Pensez à les compresser avant de les intégrer, où à utiliser une extension qui le fait automatiquement telle que WP Smush.
Lorsque vous souhaitez intégrer un contenu tel qu’une vidéo Youtube, utilisez la fonction proposez par WordPress. Celle-ci adaptera automatiquement les dimensions en fonction de la taille d’écrans, en utilisant l’url de la vidéo
Enfin, si vous souhaitez connaître le temps de chargement de vos pages, vous pouvez utiliser l’outil Google Page Speed Insight.
Le petit bonus : le format AMP pour optimiser son site WordPress
Vous avez appliqué ses 3 astuces indispensables afin d’optimiser son site WordPress pour mobile ? Il existe également une autre technique.
- Avez-vous déjà entendu parler du format AMP ? Accelerate Mobile Performance, qui signifie donc Accélérer la performance mobile, tout ce qu’on recherche aujourd’hui.
- Qu’est-ce que c’est ? Le format AMP est une version simplifiée d’un code HTML. Il permet de garder l’ensemble des contenus d’un site web.
- Il ne vous donne pas confiance ? Le format AMP a été lancé par Google lui-même (ils devaient en avoir marre de tomber sur des sites mobiles désagréables à regarder).
- Comment le mettre en place ? Pour l’utiliser sur WordPress, il vous suffira simplement de télécharger un plugin. On peut citer AMP for WP et AMP

Comment analyser les performances de son site WordPress sur mobile ?
Google Search Console
Pour commencer à analyser les problèmes de performances de votre site WordPress sur mobile, vous pouvez utiliser le test d’optimisation mobile Google Search Console. C’est l’un des outils les plus indispensables pour les responsables de site internet.
Il permet en effet de gérer son site Internet et suivre son référencement en consultant un grand nombre d’informations et de ressources.
La Search Console peut vous permettre de détecter des erreurs sur votre site et de consulter un grand nombre de données. Notamment des mauvaises indexations, des liens cassés, des mauvaises mises en cache…
Elle propose également un onglet dédié aux optimisations pour mobile. Vous n’avez qu’à vous rendre dans l’onglet « Ergonomie mobile« .
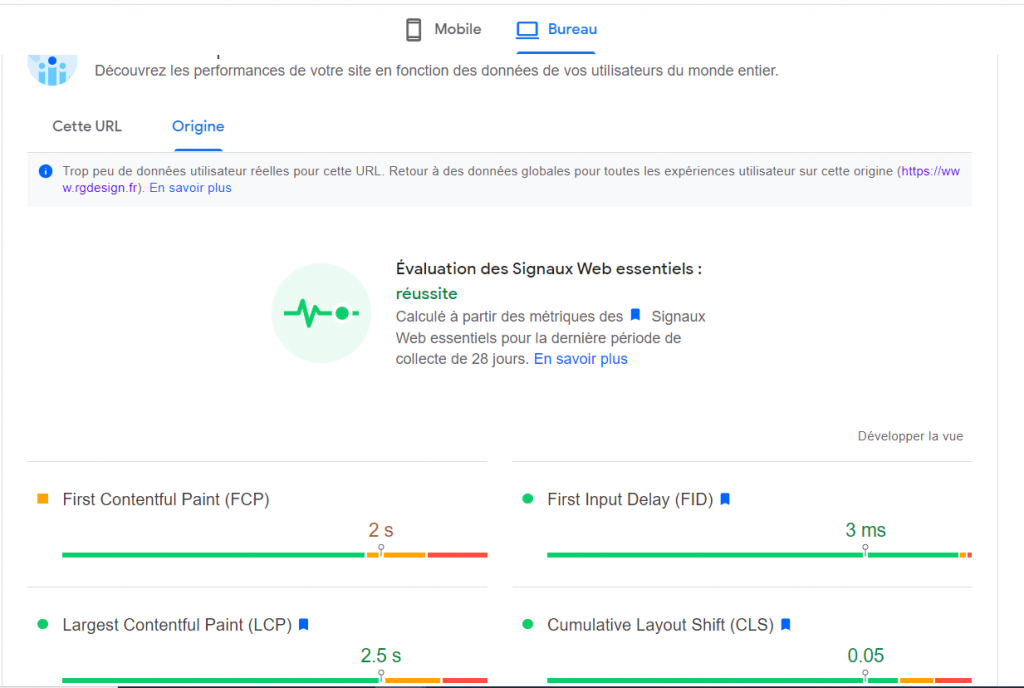
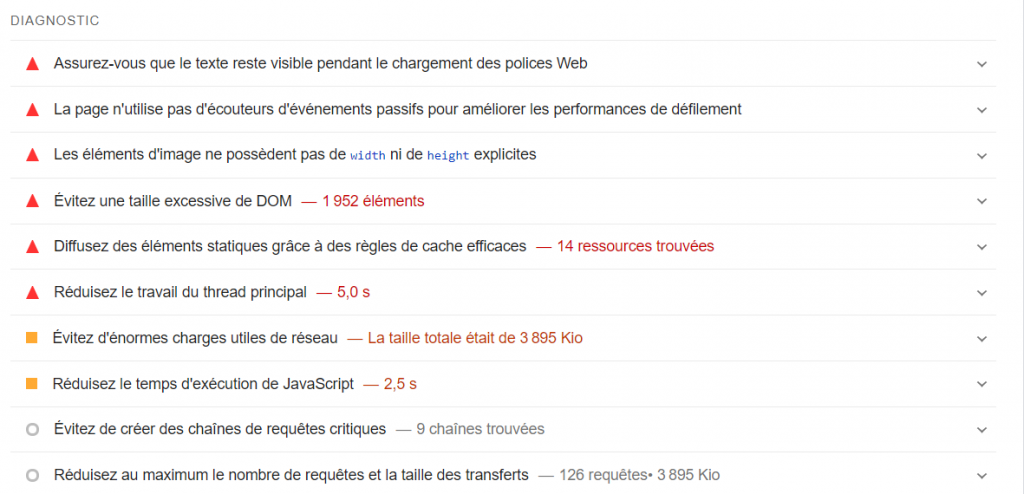
Google Page Speed Insight
Un excellent outil, facile d’utilisation qui vous permettra de mesurer les Core Web Vitals. Cet indicateur crée par Google permet de mesurer la vitesse de chargement et l’état de l’expérience utilisateur proposés par votre site.

Vous obtiendrez à la fin de l’analyse une note sur 100. Il est possible d’analyser l’état de son site (temps de chargement….) pour la version ordinateur et mobile. Par exemple :


Vérifiez par vous même
Il est important d’analyser de manière manuel son site Internet. Les problèmes d’optimisations liés aux images ne sont pas tous le temps repéré par les outils d’analyse.
Par conséquent, vous allez devoir utiliser votre téléphone et consulter chaque page de votre site pour recenser les erreurs.
Mettez-vous à la place d’un visiteur lambda qui visite votre site Internet.
- Que pensez-vous de l’expérience utilisateur ?
- Les contenus de vos pages web sont-ils facilement lisibles ?
- Le menu est-il facilement utilisable ?
- Les pages se-charge-t ‘elle rapidement ?
- Quels sont les principales fonctionnalités dont j’ai besoin ?
Le choix de votre hébergement (serveur) est également important, puisqu’il impactera forcément les temps de chargements de votre site Internet.
Par la suite, en fonction des résultats vous pourrez mettre en place les solutions et optimisation nécessaire pour améliorer la compatibilité mobile de votre site.
En conclusion, optimiser son site WordPress pour mobile ne demande pas forcément l’intervention d’expert. Vous améliorez de manière significative l’optimisation mobile en passant par des professionnels, mais vous pouvez tout de même réaliser votre propre travail d’amélioration.
Par ailleurs, si vous souhaitez contacter des experts de la création de site internet WordPress, vous pouvez dès maintenant prendre un rendez-vous avec l’agence RG Design.
Le formulaire ci-dessous vous permettra de discuter de votre projet avec Marius, consultant de notre agence.






 Envie de recevoir des conseils pour développer votre business ?
Envie de recevoir des conseils pour développer votre business ?